What is PWA- Progressive Web Apps?
In 2019, almost 75% of KriyaTec’s Clients want to go for PWA rather than native android/iOS apps. We understood that it’s not because of the trend but because of many gripping facts compelling them to go for it.
We live in the internet era. Mobile phones have now become one of our organs. If you are that one ardent individual/team with an idea to be the next “Unicorn”, you should plan well enough to penetrate the market; reach the customers at all the stages of your funnel(awareness/consideration/decision making). PWA is one such harness you can hold on.
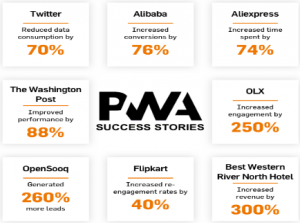
PWA Examples

(Source: Medium)
PWA definition
“One code, use everywhere!”
As the name states, it is a progressive web application built with web technologies (JS, HTML, CSS) rather than Swift/Kotlin for native apps. It delivers a user experience just like native apps which is compatible with all devices(Desktop/Mobile). It is loaded with an ample number of benefits. Let’s see what are they.
What’s so fascinating about this PWA?
When Google’s Alex Russel and Frances Berriman coined this term “PWA”, they should’ve envisaged how it is going to revolutionize the trend of native apps. Starting from Steve Jobs the idea yielded whopping results across many Tech Giants.
“PWAs are future of web apps”
What made the Tech Giant say this? Well, it satisfies almost all the expectations of a developer as well the Client who needs an impressive user experience that is why!
- You don’t need many developers – Yes, now there is no need for any dependency on different developers says Android/iOS/Web to build an app that could support all the devices. PWA strikes out straight. Hence easy maintenance!
- Access your content anytime even in the absence of internet – The service workers which is a virtual proxy between the network and the browser enables the app to work offline by caching.
- Adieu to play store approvals and app updates – Yes, you don’t have to wait for the app store approvals to make your PWA available to all. Just share the URL, You are ON! Btw no manual updates required!
- PWAs make a marketer’s life easier – since it is based on URL, marketers can bang on their SEO expertise to make the product appear on top of the search results. Grasp the eye-balls of your potential customer and hit your targets!
- Does all this mean no push notification? – Nope. It is there. You can enter your PWA by clicking on it just like your native apps.
Wow! It is fabulous. Why do we need a native app hereafter? Let PWA rule the world!
“Not too fast Buddy! Hold On!”
No technology comes without its own disadvantages associated. Take a look at it as well.
Some Checkpoints yet to be addressed in PWA!
- If you are obsessed with your battery, PWA may not be your cup of Tea! – As the PWAs are written with JavaScript, HTML & CSS, it consumes more power than our native apps written in Kotlin/Swift.
- Legacy systems don’t befriend this newbie – Even though the latest devices are ready to shake hands with PWA, the devices with outdated web browsers don’t support it completely. (Of Course, this happens all the time whenever a new technology emerges!)
- PWA cannot completely replace native apps – There are certain features not supported by PWA like NFC, certain camera controls, geo-locations completely. However, the techies around the world are working on it and soon it will be history.
Whom can we trust for Progressive Web App Development?
Very few organizations like KriyaTec have the expertise to deliver a PWA successfully. You have to check on a lot of factors before actually giving them the responsibility. Let’s see more details like real-time examples, success rates, etc.in the next article!
